 Are you using Blogger/Blogspot platform for your Internet World? Are you web developer who builds templates for others, or a internet-savvy blog
Are you using Blogger/Blogspot platform for your Internet World? Are you web developer who builds templates for others, or a internet-savvy blog
owner who loves to modify your template using HTML, CSS or JavaScript then here is a good news for all, Recently Blogger Team has just updatedthe blogger Template HTML editor, and added 4 new features to make Template Editing Even Better.
I was really surprised and impressed when I first click on the Blogger Template HTML editor today. It look really different. Now it has better interface, really friendly, easy to edit, easy to use, and much more. If you have a blog running on Blogger platform then you should try out this new Blogger template.
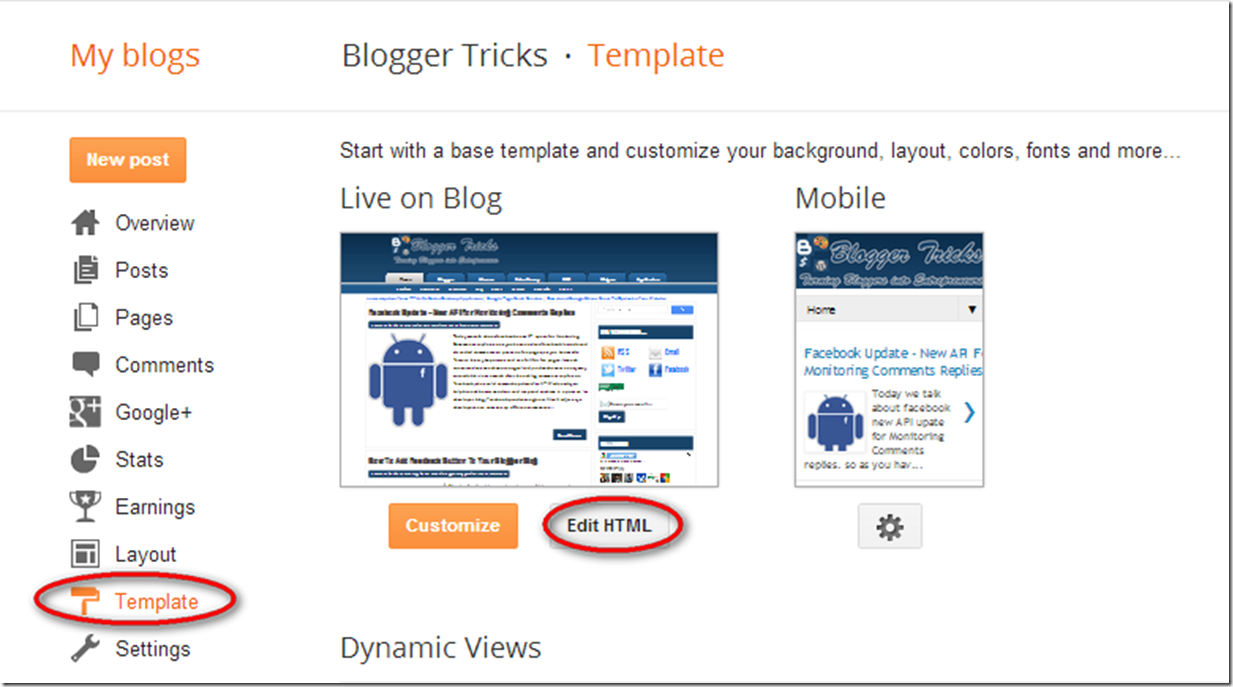
The Blogger Template HTML editor lets you edit your website's source code, and tweak it to your liking. If you know HTML, CSS and/or JavaScript, you can fully customize it as your wish. To get to this HTML editor, go to your Blogger dashboard, and open the blog you want to customize the template. From the Blog dashboard, click on the Template option from the left sidebar, and then click on Edit HTML button.
What’s new in the Template Editor
Line Numbering:- Now, you can see line numbers on every line in Your blogger template, The line numbering gives more easier way to find errors and keep track your code.
Auto indentation:- You can easily figure out what’s inside your div tag, or what have you included in a list etc. when you writing some codes in you template your can see auto indentation coming in action. Blogger template editor will automatically put in the spaces in your codes. you can also use the format template option to clean up the indentation of your entire template. So keep enjoying this new feature.
Code Folding:- Code folding mean when you are particular peice of code, like a div tag, you can simply fold the code, and not have to look at that large chunk of code. you can see live demo in screenshot below.
Syntax highlighting:- I like really like this new feature. which makes your template codes easily readable. The editor will actually color code different objects in your source to make it much more readable.
jump to widget:- i really like this feature too, which make easy way to find particulars section of code in your blogger template editor, code that belong to a widget or gadget. you can use this feature by just clicking on jump to widget button at the top of the Blogger Template HTML Editor, after clicking on this button you can see list of all widgets. This feature helps you in finding any widget which is showing in your template.
i hope you will find useful and also like these features. so thanks for reading our post. Tell your opinion about these new features below in comments box. God Bless You.



This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete