In this post I am gonna show you how replace older post, newer post and home text with Images. I have 100 images for this tips which I share in my download section you download it from our download section in free of cost. These links are shown at the bottom of your post body. if you do not want to display these links I will tell you in my next post how to remove these links. you can also change these words with your own words for example “oldre posts” to “Past” “Home” to Present” and “Newer Posts” to “Furure” you may substitute the Older posts with other words like previous Article, Yesterday’s Article or anything you want. I am also making video tutorial for this tricks see video End of this Article. So Lets Start the tutorial.
1. How To Replace With your Own words.
Always Remember Before Editing Your Template Make a Template Backup (how to make a template backup)
1. Go to your blogger Dashboard>> Template >> Proceed and click on expand widgets box.
Press CTRL+F and Find The Following Code in you template. ( how to find code using search bar)
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-newer-link"'
expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-older-link"'
expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>and change the following four lines with your Words.
1. <data:newerPageTitle/> to Future
2. <data:newerPagetitle/> to Past and
3. <data:homeMsg/> to Home or
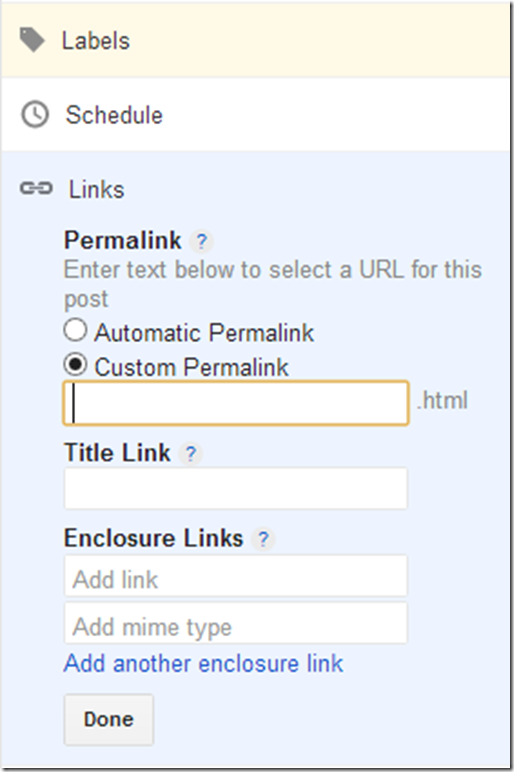
You can of course replace these with other words. For example, you may substitute the Older Posts with other words like Previous Rants, Yesterday's words, Lost Files or anything you like.
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-newer-link"'
expr:title='data:newerPageTitle'>Future</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl'
expr:id='data:widget.instanceId + "_blog-pager-older-link"'
expr:title='data:olderPageTitle'>Past</a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'>Home</a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'>Home</a>
</b:if>
</b:if>
</div>Final Text Look Like This..
That’s it you are done click on preview button and check all things working fine then click on save.
2. How Replace Older Newer Home Links With Images
1. Go to your blogger Dashboard>> Template>> Proceed>> and Click on Expand Widget Box.
Press CTRL+F and find the following code.
<data:newerPageTitle/>2. and replace above code with the following code.
<img border="0" height="50"
src=http://4.bp.blogspot.com/-5KhhMJZ7N5A/T2TpPgm7kuI/AAAAAAAAA0Y/9X4ITsILU_U/s200/Previous+Icon.png
width="50" />3. Find The Following Code.
<data:olderPageTitle/>4. and replace with these lines.
<img border="0" height="50"
src="http://4.bp.blogspot.com/-eHAvMF8QzMo/T2TpOpHsrBI/AAAAAAAAA0Q/RWR2MurGnJQ/s200/Next+Icon.png"
width="50" />5. And finally find the following Code. in template you have found two lines like this code.
<data:homeMsg/>6. Replace above code with this. you have found 1 of 2. Replace 1 of 2 codes with this code.
<img border="0" height="50"
src="http://2.bp.blogspot.com/-PJ9bQIARuyc/T2TpNnibfJI/AAAAAAAAA0M/cRHTnOFbbAk/s200/Home+Icon.png"
width="50" />That’s it click on preview and finally click on save. your done. you can also use your own images in my next post I am share with lots of images for this tricks so stay connected with social network or subscribe me on our blog. and your can also use these images.
<img border="0" height="30"
src="http://4.bp.blogspot.com/-mRF8lPfU1e4/T2WkxZH5YxI/AAAAAAAAA2g/fW1F0ppqoUQ/s320/Previous+Arrow.png"
width="150" />
<img border="0" height="30"
src="http://3.bp.blogspot.com/--uKj9JEjmy8/T2WkuSzKdbI/AAAAAAAAA2Q/4VoxSrp_zxw/s320/Home.png"
width="150" />
<img border="0" height="30"
src="http://2.bp.blogspot.com/-Y966w-pt7Rs/T2WkvevjEYI/AAAAAAAAA2Y/VcTd9dHImpo/s320/Next+Arrow.png"
width="150" />Need Help!……
This Tricks would work just fine if all the above steps are carefully followed. The steps are extremely easy to try. I just hope you find it worth using. If you ran into any technical problem just feel confident to leave your comments. I would love to help you out. Wishing you all the best of life buddies. Thanks for Reading Our Post.










 Author - Ishtiaq Ahmad is the owner of Blogger Trcisk. Ishtiaq lives in Pakistan, has been blogging since 2009 and writing on Blogger Tricks since 2012.You can find him on
Author - Ishtiaq Ahmad is the owner of Blogger Trcisk. Ishtiaq lives in Pakistan, has been blogging since 2009 and writing on Blogger Tricks since 2012.You can find him on 












