In this post I am going to share with a beautiful grey dropdown menu created with CSS & JavaScript. I am also using this menu on our blog. Drop down menus provide easy and neat navigation by organizing and featuring important category links of your blog. With increased use of categories and tags, organizing links in a simple menu is difficult therefore the menu that we share today provides you with easy control over its column and rows display. The top bar menu instruction below are for blogger users only. So Read All Step Carefully Dropdown menu work Perfect. See Live Demo on our demo blog and check it our Drop Down Animated Effect.
1. Add Drop Down Menu Style Sheet.
2. Add JavaScript in Head Section.
3. Final Add HTML Code For Links.
That’s it in three steps you are done.
Always Remember Before Editing Your Template Make a Template Backup (how to make a template backup)
1. Go to your blogger Dashboard>> Template>> Proceed Press CTRL+F and the following code in your template. (how to find code using search bar)
]]></b:skin>
2. and paste the following code before/above “]]></b :skin>”
/*Start Drop Down CSS by http://bl0gger-tricks.blogspot.com*/
.nav{
width:100%;
height:36px;
background:#f9f9f9;
border-top:1px solid #e4e4e4;
border-bottom:1px solid #e4e4e4;
box-shadow: 0 2px 2px #eee;
z-index:1;
}
.menu{
width:1050px;
list-style:none;
font:16px Source Sans Pro,Arial,Verdana;
font-weight: normal;
text-align:center;
margin:0 auto;
}
.menu a{
float:left;
color:#000000;
text-decoration:none;
width:100px;
line-height:36px;
-moz-transition:.2s linear;
-webkit-transition:.2s linear;
transition:.2s linear;
-o-transition:.2s linear;
}
.menu a:hover,li.menuhover a{
color:#111;
background:#efefef;
-moz-transition:.2s linear;
-webkit-transition:.2s linear;
transition:.2s linear;
-o-transition:.2s linear;
}
.menu li,.menu li span{
position:relative;
float:left;
width:100px;
z-index:2;
border-left:1px solid #e3e3e3;
}
.menu li span{
border-right:1px solid #e3e3e3;
border-left:none;
}
.menu ul{
display:none;
position:absolute;
font:normal 16px Source Sans Pro,Arial,Verdana;
font-weight: normal;
top:36px;
left:0;
background:#fbfbfb;
display:none;
list-style:none;
box-shadow:0 2px 3px #ccc;
}
.menu ul li{
float:none;
border-top:1px solid #ccc;
width:150px;
}
.menu ul li a{
float:none;
display:block;
background:none;
line-height:36px;
width:137px;
text-align:left;
padding-left:10px;
color:#444;
}
.menu ul li a:hover{
background:#fbfbfb;
color:#000000;
border-left:5px solid #088A4B;
-webkit-transition:ease-in 0.15s all;
-moz-transition:ease-in 0.15s all;
-o-transition:ease-in 0.15s all;
-ms-transition:ease-in 0.15s all;
transition:ease-in 0.15s all;
text-shadow:0 1px 0 #fefefe
}
/*End Drop Down CSS*/
Note:- in CSS Section you can edit Font-size , Font Style, Font Color, Background, and Also Edit Hover Effect. if you want to edit leave your comment below.
3. Find The Following Code in your template.
</head>
4. Paste the Following Script before/above “</head>”
<script type='text/javascript'>
//<![CDATA[
var dropd={};function T$(i){return document.getElementById(i)}function T$$(e,p){return
p.getElementsByTagName(e)}dropd.dropdown=function(){var p=
{fade:1,slide:1,active:0,timeout:200},init=function(n,o){for(s in o){p[s]=o[s]}
p.n=n;this.build()};init.prototype.build=function(){this.h=[];this.c=[];this.z=1000;var s=T$
$('ul',T$(p.id)),l=s.length,i=0;p.speed=p.speed?p.speed*.1:.5;for(i;i<l;i++){var h=s
[i].parentNode;this.h[i]=h;this.c[i]=s[i];h.onmouseover=new Function(p.n+'.show('+i
+',1)');h.onmouseout=new Function(p.n+'.show('+i+')')}};init.prototype.show=function(x,d){var
c=this.c[x],h=this.h[x];clearInterval(c.t);clearInterval(c.i);c.style.overflow='hidden';if(d)
{if(p.active&&h.className.indexOf(p.active)==-1){h.className+=' '+p.active}if(p.fade||p.slide)
{c.style.display='block';if(!c.m){if(p.slide)
{c.style.visibility='hidden';c.m=c.offsetHeight;c.style.height='0';c.style.visibility=''}else
{c.m=100;c.style.opacity=0;c.style.filter='alpha(opacity=0)'}c.v=0}if(p.slide){if(c.m==c.v)
{c.style.overflow='visible'}else{c.style.zIndex=this.z;this.z++;c.i=setInterval(function()
{slide(c,c.m,1)},20)}}else{c.style.zIndex=this.z;this.z++;c.i=setInterval(function(){slide
(c,c.m,1)},20)}}else{c.style.zIndex=this.z;c.style.display='block'}}else{c.t=setTimeout
(function(){hide(c,p.fade||p.slide?1:0,h,p.active)},p.timeout)}};function hide(c,t,h,s){if(s)
{h.className=h.className.replace(s,'')}if(t){c.i=setInterval(function(){slide(c,0,-1)},20)}
else{c.style.display='none'}}function slide(c,t,d){if(c.v==t){clearInterval(c.i);c.i=0;if
(d==1){if(p.fade){c.style.filter='';c.style.opacity=1}c.style.overflow='visible'}}else{c.v=(t-
Math.floor(Math.abs(t-c.v)*p.speed)*d);if(p.slide){c.style.height=c.v+'px'}if(p.fade){var
o=c.v/c.m;c.style.opacity=o;c.style.filter='alpha(opacity='+(o*100)+')'}}}return{init:init}}();
//]]>
</script>
and click on preview and all things working fine then click on save and your template editing for dropdown is done. now time to add links below header.
5. and finally add HTML Code Where you Want To show your Navigation Menu if you are already using drop down menu replace the HTML code with below html code.
<!-- Start - Navigation Menu -->
<div class='nav'>
<ul class='menu' id='menu'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#>Blogger</a></li>
<li><a href='#>Adsense</a></li>
<li><a href='#>SEO Tips</a></li>
<li><a href='#'>Templates</a></li>
<li><a href='#'>Widgtes</a></li>
<li><a href='#>Downloads</a></li>
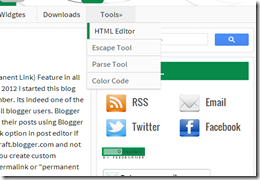
<li><a href='#'>Tools»</a>
<ul>
<li><a href='#>HTML Editor</a></li>
<li><a href='#>Escape Tool</a></li>
<li><a href='#>ParseTool</a></li>
<li><a href='#>Color Code</a></li>
</ul>
</li>
</ul>
</div>
<!-- End - Navigation Menu -->
<script type='text/javascript'>
var dropdown=new dropd.dropdown.init("dropdown", {id:'menu',
active:'menuhover'});
</script>
That’s it you are done. The widget is extremely easy to be edited. To change links title simply replaced the text with your page titles and replace the hash sign “#” with respective links.
click view blog and check it out your new dropdown menu..
Need Help!…
For any further help please feel free to post your comments in the comment box below. Don’t Forget to subscribe our Rss Email Service or follow me on social networks.

This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete