
Learn More About Alternative Text (alt tag)
- It is read by screen readers in place of images allowing the content and function of the image to be accessible to those with visual or certain cognitive disabilities.
- It is displayed in place of the image in user agents (browsers) that don't support the display of images or when the user has chosen not to view images.
- It provides a semantic meaning and description to images which can be read by search engines or be used to later determine the content of the image from page context alone.
More Information I found on internet About “Alt Tag “
When robots scan your content they look for every detail and when they come across your image HTML code they do not recognize what the image is all about. It can't judge if it is an image on Vector Icons or Template. To let robots index each of your images you must add an alt Tag This alt Tag was introduced by Google so that images could be well described, categorized and indexed. This Tag tells the robot about the purpose of the image. So i think we need to stop the discussion and lets start Tutorial.
Add Alt Text Using Blogger Post HTML Editor
1. Go to your blogger post html editor.
2. Click on image icon on the top menu.
3. Upload your image and then click on image you can see option like screenshot below.
4. Click on Properties.
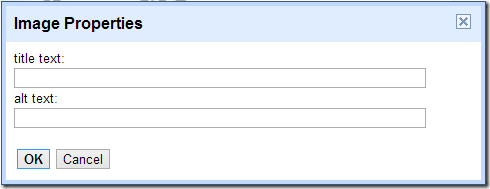
5. When you click on properties you will see windows like screenshot below.
6. In title text add your image title.
7. In alt text tell Google Robots more about your image..
8. and click ok. You’re done!!
Add Alt Text Using Windows Live Writer
1. Add a image in Windows live Writer.
2. Click on image and you will see options in the right side menu like screenshot below.
3. Click on Advanced Tab.
4. You can above in screenshot Alternate Text Input Form. Please do not make title and alt tag same.
5. In alternate text Writer Little Description about your image. Less Description is more better for Search engine Accessibility.
6. After Adding Alt text you do not need to save anything just ok blank or white are and start writing your post.
Add Alt Tag Manually To Your Images
1. See Following HTML Image Link example of a simple image HTML Code:
Adding this code any where in your templates will display an image.
When robots scan your content they look for every detail and when they come across your image HTML code they do not recognize what the image is all about.
<img src="image example link" />
2. Image link with alt tag
<img src="image example link" alt="alt tag tutorial" />
You can see in the above code that the alt=”alt tag tutorial” tells Search engine spiders that the image being displayed is about "alt tag tutorial" add two-three short words to describe your image.
This way you will turn your images into a traffic driving source and can expect fair amount of increase in daily visitors just by adopting the habit of Image Tagging. Use the image alt attribute the way it was ment to be used, to provide useful information to your website visitors no matter how they access your website. Subscribe to our blog via email or RSS and Like our Facebook page to receive free future updates. Enjoy! Thanks for reading our post. happy blogging.




This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete