
Add It to blogger blog
1. Go to your blogger dashboard>> template>>edit html
2. Press Ctrl+F and find the following code.
]]></b:skin>
3. and paste following css code before above ]]></b:skin>
#mbt_menu {
background: #656870;
width: 100%;
margin: 0px;
height: 60px;
padding: 0px;
font-size: 13px;
font-family: 'Trebuchet MS', sans-serif;
font-weight: normal;
word-spacing: 2;
-webkit-font-smoothing: antialiased;
}
#mbt_menu li.home a {
padding: 0px 30px;
}
#mbt_menu li.home img {
vertical-align: middle;
}
#mbt_menu ul {
height: 60px;
list-style: none;
margin: 0;
padding: 0px;
}
#mbt_menu li {
float: left;
padding: 0px;
}
#mbt_menu li a {
background: #656870;
color: #CCC;
display: block;
font-weight: bold;
line-height: 60px;
margin: 0px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
#mbt_menu li a:hover, #mbt_menu ul li:hover a {
background: #46484E;
color: #FFFFFF;
text-decoration: none;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
#mbt_menu li ul {
background: #656870;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/;
}
#mbt_menu li:hover ul {
display: block;
}
#mbt_menu li li {
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 225px;
}
#mbt_menu li:hover li a {
background: none;
color: #979EAF;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
}
#mbt_menu li ul a {
display: block;
height: 60px;
font-size: 13px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;
}
#mbt_menu> ul > li ul li a {
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
-webkit-transition: color ease 0.3s;
-moz-transition: color ease 0.3s;
-ms-transition: color ease 0.3s;
-o-transition: color ease 0.3s;
}
#mbt_menu li ul a:hover, #mbt_menu li ul li:hover a {
background: #46484E;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
color: #FFF;
text-decoration: none;
padding: 0px 10px 0px 15px;
}
4. save it.
5. again go to blogger dashboard>>layout>>
6. click on add a gadget link
7. In Add A Gadget window, select HTML/Javascript .
8. Copy the code below and paste it inside the content box. (Title Section Leave Blank)
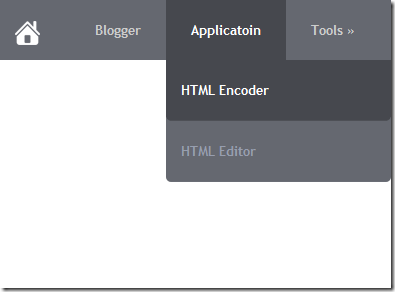
<div id="MBT_menu"> <ul> <li class="home"><a href="http://www.myblogger-tricks.com/" title="Home Page"><img alt="Home" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9IO_g5k3Oobq0sYayo448779RaABtCpLHGd5b5Hx35cGPITMrFnFG8k0BvDKu90MWWgkiOo_MmJauYBD-WkMiXsz-rniRvIoe5ozXsNdEVU5AALV62smvHFbwYZjgtVE2ITvUAlTd-IFi/s1600/Very- Basic-Home-icon.png"/></a></li> <li class="sub "><a href="#"><span>Blogger</span></a> <ul> <li><a href="#"><span>SEO</span></a></li> <li><a href="#"><span>Template</span></a></li> <li><a href="#"><span>Widgets</span></a></li> <li><a href="#"><span>Plugins</span></a></li> </ul> </li> <li><a href="#"><span>Applicatoin</span></a> <ul> <li><a href="#"><span>HTML Encoder</span></a></li> <li><a href="#"><span>HTML Editor</span></a></li> </ul></li> <li><a href="#"><span>Tools »</span></a> <ul> <li><a href="#"><span>Online HTML Editor</span></a></li> <li><a href="#"><span>Color Code</span></a></li> <li><a href="#"><span>Page Rank Checker</span></a></li> </ul> </li> <li><a href="#"><span>Faqs</span></a></li> <li><a href="#"><span>About Us</span></a></li> <li><a href="#"><span>Contact Us</span></a></li> </ul> </div>
The widget is exceptionally easy to be edited. To change links title simply replaced the text (under span tag) with your page titles and replace the hash sign (#) with relevant links.
5. Click save and Done! :)
Remember: The ID of your menu should be unique. For example, if you are using id='mbt_menu” in any of your menu or navigation then you cannot use the same ID for others.
For any further help please feel free to post your queries in the comment box below. Its Very Handy, Light weight and Professional navigation Which you all can use to get rid of scripts and bulky menus that uses images and takes a lot of time to load. Peace and blessings buddies. Subscribe to our blog via email or RSS and Like our Facebook page to receive free future updates. Enjoy! Thanks for reading our post.
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
DeleteThis comment has been removed by a blog administrator.
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
DeleteThis comment has been removed by a blog administrator.
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
Delete