Google has introduced new awesome feature into adsense to help out publishers.I recently observed the new change in my home page of Google AdSense. It shows score card of particulars related to site and ads performance relative to each other. It gives performance in stars. Higher stars means particular area of site is doing well. The details includes Revenue optimization, Site health and Google+. Google AdSense scorecard is awesome tool for publisher available from 19 Jun 2013. This scorecard shows our account rating as per ads implementation, website performance, and social sharing. Scorecard is a tool that gives greater insights to Publishers to compare how well their Ad settings, Website load time and content is performing compared to other Publishers using AdSense as the contextual Ad network.
Google has introduced new awesome feature into adsense to help out publishers.I recently observed the new change in my home page of Google AdSense. It shows score card of particulars related to site and ads performance relative to each other. It gives performance in stars. Higher stars means particular area of site is doing well. The details includes Revenue optimization, Site health and Google+. Google AdSense scorecard is awesome tool for publisher available from 19 Jun 2013. This scorecard shows our account rating as per ads implementation, website performance, and social sharing. Scorecard is a tool that gives greater insights to Publishers to compare how well their Ad settings, Website load time and content is performing compared to other Publishers using AdSense as the contextual Ad network.
Google Adsense Score Card Overview
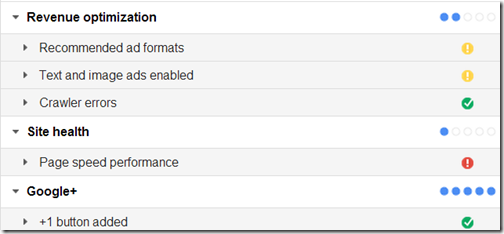
I analysed my scorecard and found many things that can help me to earn more revenue. In this scorecard we first see, Below is a screenshot of our AdSense Account. You can Plainly see the three Essential bolded Sets which are further Separated into child categories.

Revenue Optimization With Sub Categories
"Recommended ad formats, Text and image ads enabled, Crawler errors" here you also see overall rating out of 5 for your configuration. Selecting subcategories will provide you detailed information about additional correction needed. Follow the suggestions and sure that will may help you increase your revenue share.
1. How to improve Adsene Revenue
Google adsense works on Pageviews, CTR and Ad clicks. If you will place your Google Adsense ad banner in your header the ad banner would receive 100 percent coverage from the blog as it will be appearing on each and every page of your blog. This will not only increase the chances of earning but it will make your CTR% as low as possible. Instead of choosing Text ads you should select both Text and Banner ads. It will increase your Adsense earning really rapidly because it will display both text and high rich media advertisements.

2. Recommended Ad Formats.
The ad slot is 728x90 and placed directly under the title (the h1 tag), a 336x280 post related image, and the by line, just before the start of the article. It extends the length of the body of the content with maybe a 1/2" overhang, whether that is relevant I do not know. It has just enough white space above and below for a clean look.
How To Add Adsense Below Header.
How To Add Adsense Below Post Title.
How To Put Adsense In Post Description.
Almost anybody who works at home with his own website or blog is relying this way or the other on Google AdSense. One of the biggest advantages of the AdSense platform is its ability to provide the most relevant ads which increases its click-through rate. However, there are few common crawling mistakes webmasters can make that can lessen the ad relevancy. To reduce crawler errors first make sure all Jquery scripts that you use are placed within the <head> and </head> tags. Clean up your site HTML structure and remove any script that is increasing your site speed and causing the browser to crash. Google has a list of crawlers for different tasks such as for detecting images, videos, smart phones or AdSense Ads.
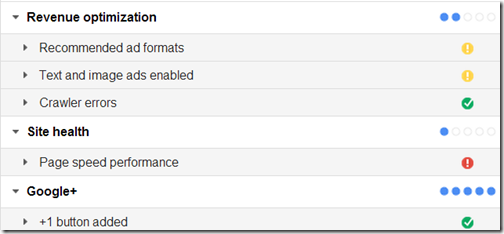
Site Health
In second option we see Site health with detailed information on Page speed performance. Do suggested correction or ignore it if you think it cant helpful. If you've ever fretted over how long it took to email a photo, imagine a website trying to load a large image or several images on a single page.
1. Optimize Your Images
Know when to use the appropriate file format for your images. Changing to a different file format can dramatically decrease the file size of an image.
- GIF is ideal for images with few colors like logos.
- JPEG is great for images with lots of colors and details like photographs.
- PNG is the choice when you need high quality transparent images.
Avoid using a larger image than you need just because you can set the width andheight attributes of <img> elements in HTML. If you need a 100x100px image and you have a 700x700px image, use an image editor like Photoshop or one of these web-based image editors to resize the image to the needed dimensions. This lowers the file size of the image, thus helping to decrease page loading times.
Best Tips When Making Template For Your blog
Don’t ever try to give unnecessary look to your site go with simpler design. Websites having simple layouts load much faster. Prefer text links over buttons. You can give attractive look to text links also so don’t go for graphical buttons if you have to use many such links in your page.
Most of the websites are designed with CSS (Cascaded style sheet) to give better design. Ask your developers after coding a CSS completely eliminate lines which are unnecessary. Clutter free CSS will help pages to load fast. Optimized CSS code will work like a wizard to reduce loading time. To optimize CSS files, one of the most crucial steps you can do is to use every declaration just once. It means strict use of selector grouping. Use CSS Sprites for image to reduce http requests. Place all Javascript in one place and one file and also remove unnecessary Plugins and Widgets from your web page or blog.
In our case score is too bad here we received a red alert. I guess we would need to remove some further widgets and images to decrease the Page Load time.
add Google Plus Button
Last option is Google Plus button, its good to we have socialized our webpages with Google plus.
By adding the +1 button to your website, you allow your users to recommend your content to their circles and drive traffic to your site. The +1 button can also improve the time spent on your site by providing recommendations for further reading. We will publish tutorial on how to add Google plus button on your website as soon as time allow.
I hope this article is give you best experience about Google Adsense Score Board. If you feel any thing is missing share your thoughts and experiences in the comments section below.











 Author - My name is Maria Smith. I am Work as a Marketing Director at
Author - My name is Maria Smith. I am Work as a Marketing Director at