
Metro Style Follower Website Icon Set

Why And How To Make Your Blog/Website Load Faster
Advantages of having a fast blog.
1. Higher Search Engine Ranking - Google loves fast blogs and websites. They index them first.
2. Saves you readers - If visitors go on your 'slow' blog, they will eventually get fed up and Go away from your website/blog.
3. More page views. - If you have a fast blog, readers will not hesitate to browse through your other posts.
Also See : 3 Best Ways to get more Blog readers.
Best User Experience
Websites/Blog have turned out to become the most important online identity of a Community Company, Brand or a Product and you can’t really let your slow loading website/Blog to hamper your online reputation. Users want websites that have great UI and offers Great User Experience. A slow loading website/Blog can never give that and thus hampers your reputation and may just annoying your honorable Customers.- Follow The Steps Below :
1. Compress Your Images
Our next step is to compress images. Save all of your blog’s images into one folder, and go to Smush it. This is an image compressing tool made by Yahoo. Upload all of your images, where they will be compressed, and download them in a zipped file. You can then re-upload them to your blog. Both techniques shown so far will decrease your page size and loading time by at least 30%.2. Compress Your Scripts
Your next step is to compress all of your JavaScript. Please go to JS Compress. Upload your JavaScript, have it compressed, and re-upload it to your webpage.3. Delete Gadgets and Sidebar Tools
4. Reduce Homepage Posts
5. Remove Extras
6. Use Cloud Flare
Also see: How to Customize Post Body Font Size, Color & Style in Blogger.
Last Words
15 Unbelievable Places in The World

1. Hitachi Seaside Park, Japan
Image credits: nipomen2 | sename777
2. Tunnel of Love, Ukraine
This beautiful train tunnel of trees called the Tunnel of Love is located in Kleven, Ukraine.
 Image credits: Oleg Gordienko
Image credits: Oleg Gordienko
3. Tulip Fields in Netherlands
The sensational landscape provokes a visual effect hard to repeat in a life time.
Image credits: Allard Schager
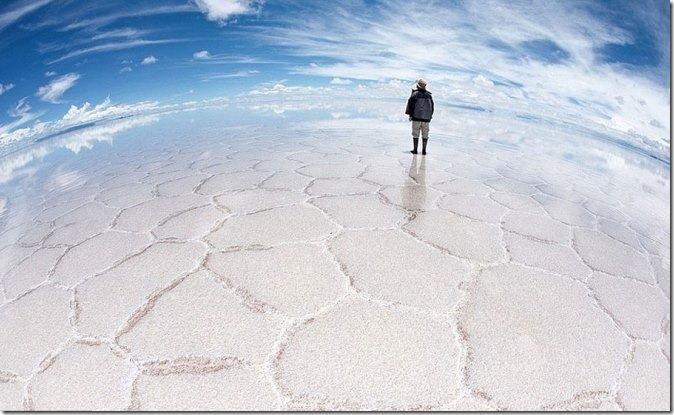
4. Salar de Uyuni: One of the World’s Largest Mirrors, Bolivia.
 Image credits: dadi360
Image credits: dadi360
5. Street in Bonn, Germany

6. Wisteria Flower

7. Mammoth Hot Springs in Yellowstone National Park

The Mammoth Hot Springs in Yellowstone National Park, Wyoming, can be seen in startling detail in this image taken on the Hasselbald H3D-50. Image Credit:- Johnchappel
8. Bamboo Forest, Japan
 Image credits: Yuya Horikawa | Tomoaki Kabe
Image credits: Yuya Horikawa | Tomoaki Kabe
9. Mendenhall Ice Caves, Juneau, Alaska

10. Naica Mine, Mexico

11. Red Beach, Panjin, China
Image credits: MJiA
12. Black Forest, Germany
Image credits: andy linden
13. Fields of Tea, China
14. Mount Roraima, South America
Image credits: imgur.com | Uwe George
15. Zhangye Danxia Landform, China
Image credits: unbelievableinfo.blogspot.it
How To Delete or Clear Facebook Search History

I Think Now your final step is deleting your Facebook search history.
If you want to delete your Facebook Search History, just follow the steps below.
- Open your Activity Log. You can be found by going Timeline or wall, and clicking on the Activity Log button underneath your cover photo.
-
Next just Look to your left sidebar, and under "Photos", and "Likes", you'll see a "More" button. Click on “more” Link.
- Find Search from the list. It'll be at the end of list. by clicking on search link it will show you everything you've searched for.
- Only you can see your searches, and they're used to show you more relevant results. You will also see an option to Clear Searches at the top of page.
Are you sure you want to clear all your searches? Just click on Clear Searches, and your entire search history will be removed without any doubt.
Note:- Once you go ahead with the removed, you can't bring your search history back. So do it only if you have some embarrassing searches to your credit.
More Things About Facebook
In short our point of view is that if you did such kind of mistakes and when you learn your lesson about your mistakes . you should clear post history from face book and more important is block that person and trying to avoid contact with his/her friends. This how you cover your mistakes . for future don't do such mistakes because Facebook is a social place and how anyone granted to each other.
In the comments below, let us know if you plan to delete your Facebook search history, or if you find it useful. if you have any question, please feel free to ask in the comments section below.
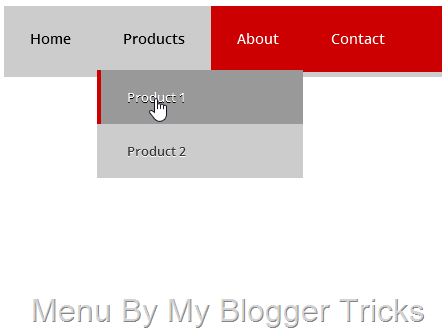
Add Simple Gorgeous CSS3 Drop Down Menu To Blogger Blog

You can easily add this beautiful drop down menu to any blogger template, just follow below steps to do so:
1. Login to your blogger account
2. Go to Template >> HTML >> Proceed
3. Find this piece of Code ]]></b:skin>
4. Just above/before ]]></b:skin> paste below CSS code.
@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);
/* Menu CSS */
#cssmenu, #cssmenu > ul{
background: #CCC;
padding-bottom: 5px;
font-family: 'Open Sans', sans-serif;
font-weight: 600;
}#cssmenu:before, #cssmenu:after, #cssmenu > ul:before, #cssmenu > ul:after {
content: '';
display: block;
}
#cssmenu:after, #cssmenu > ul:after {clear: both;
}#cssmenu > ul{
background: #C00;
margin: 0;
padding: 0;
position: relative;
}#cssmenu > ul li{
margin: 0;
padding: 0;
list-style: none;
}#cssmenu > ul > li{
float: left;
position: relative;
}#cssmenu > ul > li > a{
padding: 23px 26px;
display: block;
color: FFF;
font-size: 14px;
text-decoration: none;
text-transform:capitalize;
line-height: 20px;
}
#cssmenu > ul > li:hover > a{background:#CCC;
color:#000;
}#cssmenu > ul > li > a > span{
line-height: 20px;
}#cssmenu > ul > li.active > a, #cssmenu > ul > li > a:active{
background:#ccc;
color:#000;
text-shadow:none;
font-weight:bold;
text-transform:capitalize;
}#cssmenu > ul ul{
opacity: 0;
visibility: hidden;
position: absolute;
top: 120px;
background:#CCC;
margin: 0;
padding: 0;
z-index: 1;
}#cssmenu > ul li:hover ul{
opacity: 1;
visibility: visible;
margin: 0;
color: #000;
z-index: 2;
top:64px;
left: 0;
}#cssmenu > ul ul:before{
content: '';
position: absolute;
top: -10px;
width: 100%;
height: 20px;
background: transparent;
}
#cssmenu > ul ul li{list-style: none;
padding: 0;
margin: 0;
width: 100%;
}#cssmenu > ul ul li a{
padding: 18px 26px;
display: block;
color: #393939;
font-size: 13px;
text-decoration: none;
text-transform: capitalize;
width: 150px;
border-left: 4px solid transparent;
-webkit-transition: all .35s ease-in-out;
-moz-transition: all .35s ease-in-out;
-ms-transition: all .35s ease-in-out;
transition: all .35s ease-in-out;
text-shadow: 0 1px 0 white;}
#cssmenu > ul ul li a:hover {
border-left: 4px solid #C00;
background:#999;
color: white;
text-shadow: 0 1px 0 black;}
Save your template and you’ve added the CSS3 part of the drop down menu to your blog.
CSS Customization for this menu
You can do some customization in above CSS as you want, to change the color of a link simply replace any of your choice color name/code. Just Replace Color: FFF; with you own color. you can also generate color code with our color code generator tool.
#cssmenu > ul > li > a{
padding: 23px 26px;
display: block;
color: FFF;
font-size: 14px;
text-decoration: none;
text-transform:capitalize;
line-height: 20px;
}
if you want to change the background of menu link. find the following below section and replace background: #C00; with you own color code.
#cssmenu > ul{
background: #C00;
margin: 0;
padding: 0;
position: relative;
}
with this method you can change anything background color, text color, text shadow, hover effect and much more. if you need any help feel free to post any query in comment form below.
Now add an HTML/JavaScript widget from your blog’s Layout section and paste below code inside that widget:
1. Go to blogger layout section.
2. click on add a gadget.
3. scroll down and find HTML/JavaScript widget.
4. When you found click on “+” Sign.
5. and paste the following HTML Code in blank text area. ( Title Area Leave blank )
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Just replace the “#” sign with your links and this is a one product drop down menu so you need to copy the entire <ul></ul> tag and paste again and again as far as you want.
I’m continuously working to produce more web designing projects and freebies for you, however, let me know how was this menu and if you liked this then kindly share it with your friends, Please leave your responses in the comments section below, and let me know what you think! Cheers ;)
how to create popular blog?

There are some tips how to reach success in blogging.
1). Content
As it was said a dozen times before, content is the king. Articles should be interesting for target audience at the first place, but don't be obvious, be creative, cover significant problem within the industry, contain the examples. Besides, future prospective should be considered as well. The point is that as time passes and the blog will appear in the top of Google search, content should remain actual.
Examples of blog content:
- Ratings: the most popular bloggers, films, songs, the most visited sites, forums, countries, the best tools for back links checking, sites promotion, bulk mailing, soil irrigation, and so on.
- Top lists of whatever is interesting for target audience: top list of on-line casino, Iphone apps, forums with do-follow links etc.
- "How to" advices: how to increase PR, cook a pie, write a song, and so on.
- "100 ways of...": winning in casino, get married, promote website, etc.
- Reviews of latest novices within the industry, for example, new devices or tools.
- Comments of the most interesting news within the industry. Good analytics is professional. News rewriting will never drive traffic.
- Tests.
- Guides.
Optimize for search engines
As I mentioned above Google is the number 1 traffic referrer to most blogs. When you are first starting out, it won’t be that way, but in the long run you’ll notice that your Google traffic will continually go up. Since a good chunk of your traffic will come from Google, it’s important that you optimize your blog for search engines.
2). Comments
Support blog commenting, reply on every comment. Engagement with users contributes to attracting more traffic and sharing content in social networks. Leaving "catchy" and a little bit provocative comments is effective way to drive attention to certain post.
3). Special offers and free staff
Provide something free every month. It can be coupons, for instance, if you sell something, or software, or design patterns. Infographics are very popular nowadays. They are simple to create and can be good bonuses for users.
4). Encourage users to promote the blog in social networks
Competition in Twitter or Facebook is an example of encouragement. If you are a newcomer and do not have concerned friends and followers, ask users to share links of the blog for coupons, for example.
5). Promote your blog with guest blogging
Find relevant visited blogs and write several guest posts. If you drive attention as an author, users will click the link to your own blog below the post.
 Author - My name is Maria Smith. I am Work as a Marketing Director atLink Ads.
Author - My name is Maria Smith. I am Work as a Marketing Director atLink Ads.












