
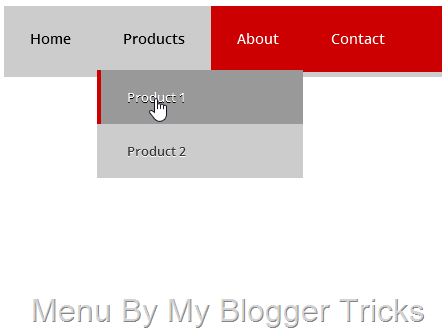
You can easily add this beautiful drop down menu to any blogger template, just follow below steps to do so:
1. Login to your blogger account
2. Go to Template >> HTML >> Proceed
3. Find this piece of Code ]]></b:skin>
4. Just above/before ]]></b:skin> paste below CSS code.
@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);
/* Menu CSS */
#cssmenu, #cssmenu > ul{
background: #CCC;
padding-bottom: 5px;
font-family: 'Open Sans', sans-serif;
font-weight: 600;
}#cssmenu:before, #cssmenu:after, #cssmenu > ul:before, #cssmenu > ul:after {
content: '';
display: block;
}
#cssmenu:after, #cssmenu > ul:after {clear: both;
}#cssmenu > ul{
background: #C00;
margin: 0;
padding: 0;
position: relative;
}#cssmenu > ul li{
margin: 0;
padding: 0;
list-style: none;
}#cssmenu > ul > li{
float: left;
position: relative;
}#cssmenu > ul > li > a{
padding: 23px 26px;
display: block;
color: FFF;
font-size: 14px;
text-decoration: none;
text-transform:capitalize;
line-height: 20px;
}
#cssmenu > ul > li:hover > a{background:#CCC;
color:#000;
}#cssmenu > ul > li > a > span{
line-height: 20px;
}#cssmenu > ul > li.active > a, #cssmenu > ul > li > a:active{
background:#ccc;
color:#000;
text-shadow:none;
font-weight:bold;
text-transform:capitalize;
}#cssmenu > ul ul{
opacity: 0;
visibility: hidden;
position: absolute;
top: 120px;
background:#CCC;
margin: 0;
padding: 0;
z-index: 1;
}#cssmenu > ul li:hover ul{
opacity: 1;
visibility: visible;
margin: 0;
color: #000;
z-index: 2;
top:64px;
left: 0;
}#cssmenu > ul ul:before{
content: '';
position: absolute;
top: -10px;
width: 100%;
height: 20px;
background: transparent;
}
#cssmenu > ul ul li{list-style: none;
padding: 0;
margin: 0;
width: 100%;
}#cssmenu > ul ul li a{
padding: 18px 26px;
display: block;
color: #393939;
font-size: 13px;
text-decoration: none;
text-transform: capitalize;
width: 150px;
border-left: 4px solid transparent;
-webkit-transition: all .35s ease-in-out;
-moz-transition: all .35s ease-in-out;
-ms-transition: all .35s ease-in-out;
transition: all .35s ease-in-out;
text-shadow: 0 1px 0 white;}
#cssmenu > ul ul li a:hover {
border-left: 4px solid #C00;
background:#999;
color: white;
text-shadow: 0 1px 0 black;}
Save your template and you’ve added the CSS3 part of the drop down menu to your blog.
CSS Customization for this menu
You can do some customization in above CSS as you want, to change the color of a link simply replace any of your choice color name/code. Just Replace Color: FFF; with you own color. you can also generate color code with our color code generator tool.
#cssmenu > ul > li > a{
padding: 23px 26px;
display: block;
color: FFF;
font-size: 14px;
text-decoration: none;
text-transform:capitalize;
line-height: 20px;
}
if you want to change the background of menu link. find the following below section and replace background: #C00; with you own color code.
#cssmenu > ul{
background: #C00;
margin: 0;
padding: 0;
position: relative;
}
with this method you can change anything background color, text color, text shadow, hover effect and much more. if you need any help feel free to post any query in comment form below.
Now add an HTML/JavaScript widget from your blog’s Layout section and paste below code inside that widget:
1. Go to blogger layout section.
2. click on add a gadget.
3. scroll down and find HTML/JavaScript widget.
4. When you found click on “+” Sign.
5. and paste the following HTML Code in blank text area. ( Title Area Leave blank )
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Just replace the “#” sign with your links and this is a one product drop down menu so you need to copy the entire <ul></ul> tag and paste again and again as far as you want.
I’m continuously working to produce more web designing projects and freebies for you, however, let me know how was this menu and if you liked this then kindly share it with your friends, Please leave your responses in the comments section below, and let me know what you think! Cheers ;)
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete