Contact Us form is always prove it self important for any publisher. Its an important way to communicate with your Readers in a convenient manner.Not only it will help you to improve your services it could also make your community more reliable as Reader will able to communicate with you live with out any barrier. Previously i wrote a tutorial on How to add Blogger Official Contact Form to Your blog. So most of you are aware of the recent gadget added to blogger widget directory and that is a small contact form with two input fields for name and Email and a text area for writing the message. When any visitor send message to you using this contact form. This message will be send to the email address attached with the blogger. If there are more than 1 Blog admin then message will be send in every email Id related with them. Today Blogger Tricks readers will be the first to learn this trick & you will also learn how to add this form anywhere on your blog. Today i designed a custom version of this contact form by adding Some new CSS3. We have added the contact Form to a static page. you can add this Custom Form anywhere you want. On static page the Form on sidebar wont display .
Contact Us form is always prove it self important for any publisher. Its an important way to communicate with your Readers in a convenient manner.Not only it will help you to improve your services it could also make your community more reliable as Reader will able to communicate with you live with out any barrier. Previously i wrote a tutorial on How to add Blogger Official Contact Form to Your blog. So most of you are aware of the recent gadget added to blogger widget directory and that is a small contact form with two input fields for name and Email and a text area for writing the message. When any visitor send message to you using this contact form. This message will be send to the email address attached with the blogger. If there are more than 1 Blog admin then message will be send in every email Id related with them. Today Blogger Tricks readers will be the first to learn this trick & you will also learn how to add this form anywhere on your blog. Today i designed a custom version of this contact form by adding Some new CSS3. We have added the contact Form to a static page. you can add this Custom Form anywhere you want. On static page the Form on sidebar wont display .
Live Preview
Adding a Contact For to Sidebar
Hide Widget From Sidebar
1. Go To Blogger > Template
2. Backup your template
3. Click Edit HTML
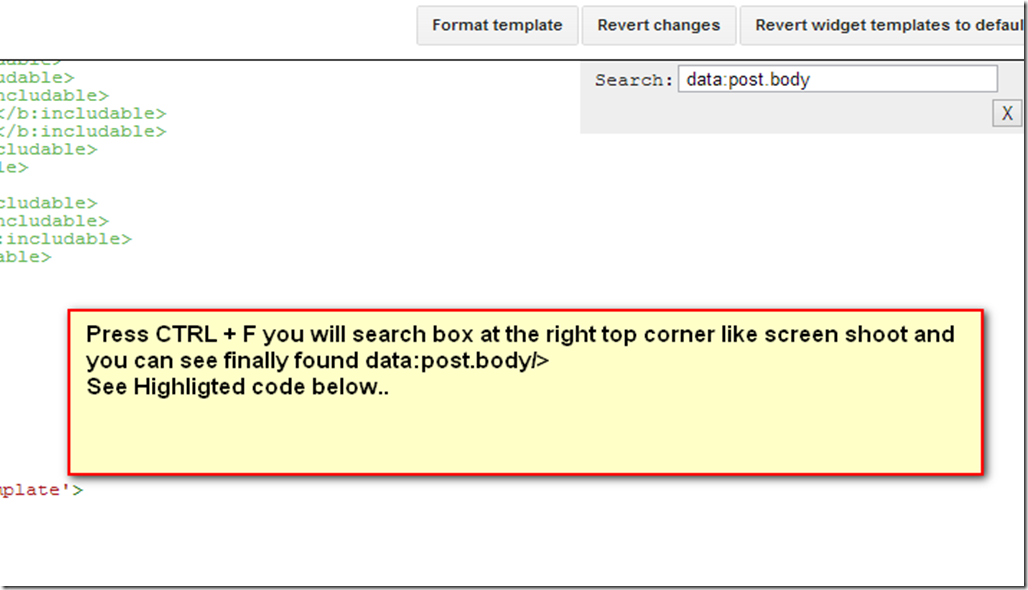
4. Search for </head>
5.just above it paste the following statement that will hide the widget on sidebar.
<style>
#ContactForm1{ display:none!important;} </style>
The above code will hide the Normal Contact Form on a Sidebar only.
Note:- Don't remove the Widget from the Layout of Blogs. This widget will not show in the sidebar of homepage. Instead it will show only in blog Page.
Since this is widget which can be kept on the right or left sidebar, also in Bottom at footer. But many bloggers want to keep in separate page.
The contact form that you created has an ID #ContactForm1 , using this ID you can easily locate the HTML code of the normal form in your blog source file. If you want to add our edited contact form so follow These Steps:
1. Go To Blogger Dashboard >> Pages >>
2. Create a New Blank Page (Add text or media)
3. and in HTML Mode Paste the Following Code.
<style>
.contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-subject, .contact-form-country {
max-width: 300px;
width: 100%;
font-weight:bold;
}
.contact-form-name {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 10px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-email {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-subject {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-country {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 15px 15px 15px 5px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A1A1A1;
display: inline-block;
font-family: arial;
font-size: 12px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
margin-bottom: 10px;
padding: 10px;
vertical-align: top;
max-width: 500px!important;
height: 120px;
border-radius:4px;
}
.contact-form-button {
cursor:pointer;
height: 30px;
line-height: 30px;
font-weight:bold;
border:none;
}
.contact-form-button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 10px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(1,1,1,.3);
-webkit-border-radius: .2em;
-moz-border-radius: .2em;
border-radius: .2em;
-webkit-box-shadow: 0 1px 2px rgba(1,1,1,.3);
-moz-box-shadow: 0 1px 2px rgba(1,1,1,.3);
box-shadow: 0 1px 2px rgba(1,1,1,.3);
}
.contact-form-button:hover {
text-decoration: none!important;
border: none!important;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
</style>
<div class="form">
<form name="contact-form">
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<input class='contact-form-subject' id='ContactForm1_contact-form-email' name='subject' value="Subject" size='30' type='text' onblur='if (this.value == "") {this.value = "Subject";}' onfocus='if (this.value == "Subject") {this.value = "";}'/>
<p></p>
<input class='contact-form-country' id='ContactForm1_contact-form-email' name='Country' value="Country" size='30' type='text' onblur='if (this.value == "") {this.value = "Country";}' onfocus='if (this.value == "Country") {this.value = "";}'/>
<p></p>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" onblur="if (this.value == "") {this.value = "Leave Your Message..";}" onfocus="if (this.value == "Leave Your Message..") {this.value = "";}" value="Leave Your Message.."></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' type='reset' value='Clear'/>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<br />
<div style="max-width: 500px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
Write Your Page Title in Title Tab and click on publish button you are done!
Thanks for Reading our Post. Stay tuned by Subscribing our RSS feed or Like our Facebook page and Receive our Daily Updates in your inbox.

 Author -
Author - 














![sticky widget[6] sticky widget[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheoPYxRqzF-L2ocNw_xsT2NY0TDF2EKCxhM8zg9oTsLdYKprL8Mueh87DAcj2VvK18_5-bdeE_-FGx8BN00B-ItIK07TkktOxgdm8ODgqI3lWfe3EF1KN1VCu4D4bnp0qUGAlUYloK5Yzw/?imgmax=800)