 Nowadays you can see plenty of different types of navigation menus with attractive, creative and elegant designs. The navigation menu on a website/blog is like a stars on the sky and improve impressions of your webpage. The navigation in website design is very important and plays a major role in a website's usability as well as in user experience. It is better to use simple, obvious and clear layout that are easy to figure out and keep your webpage up to industry. Any link that takes users more than a second or two to figure out is probably unsuitable for use. Today's tutorial we are sharing another simple and user friendly navigation menu, we built it using css3. No images were used, just CSS. It is cross browser compatible and was optimized for IE7 and for newest versions. So if u like, take a five mints to implement on your blog and Enjoy…!!!
Nowadays you can see plenty of different types of navigation menus with attractive, creative and elegant designs. The navigation menu on a website/blog is like a stars on the sky and improve impressions of your webpage. The navigation in website design is very important and plays a major role in a website's usability as well as in user experience. It is better to use simple, obvious and clear layout that are easy to figure out and keep your webpage up to industry. Any link that takes users more than a second or two to figure out is probably unsuitable for use. Today's tutorial we are sharing another simple and user friendly navigation menu, we built it using css3. No images were used, just CSS. It is cross browser compatible and was optimized for IE7 and for newest versions. So if u like, take a five mints to implement on your blog and Enjoy…!!!
Live Preview
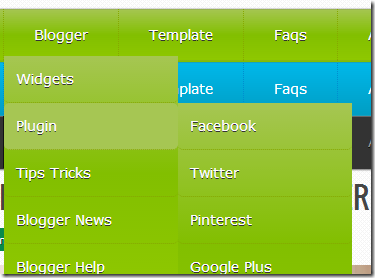
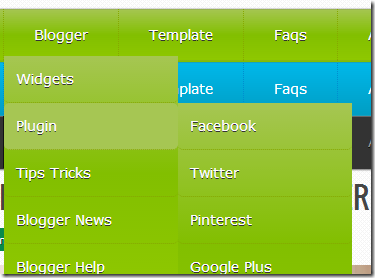
How to add it to blogger (Menu Style 1)

1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
</b:skin>
3. and paste the following code before/above </b:skin>
#menu_parrot {
width: 960px;
margin: 0px auto;
border: 1px solid #82BF00;
border-top: none!important;
background: rgb(166,198,83); /* Old browsers */
background: -moz-linear-gradient(top, rgb(166,198,83) 0%, rgb(130,191,0) 50%, rgb(143,200,0) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(166,198,83)), color-stop(50%,rgb(130,191,0)), color-stop(100%,rgb(143,200,0))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a6c653', endColorstr='#8fc800',GradientType=0 ); /* IE6-8 */
-moz-box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
-webkit-box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
box-shadow: 0 0px 1px #777, 0 0 1px #666 inset;
}
#menu_parrot, #menu_parrot ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu_parrot:before,
#menu_parrot:after {
content: "";
display: table;
}
#menu_parrot:after {
clear: both;
}
#menu_parrot li {
float: left;
border-right: 1px dotted #86A800;
position: relative;
}
#menu_parrot a {
float: left;
padding: 15px 30px;
color: #fff;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
text-shadow: 0 1px #333;
}
#menu_parrot li a:hover {
background: rgb(166,198,83);
}
#menu_parrot li:hover > a {
color: #fafafa;
}
*html #menu_parrot li a:hover {
/* IE6 only */
color: #fafafa;
}
#menu_parrot ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: rgb(166,198,83); /* Old browsers */
background: -moz-linear-gradient(top, rgb(166,198,83) 0%, rgb(130,191,0) 50%, rgb(143,200,0) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(166,198,83)), color-stop(50%,rgb(130,191,0)), color-stop(100%,rgb(143,200,0))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(166,198,83) 0%,rgb(130,191,0) 50%,rgb(143,200,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a6c653', endColorstr='#8fc800',GradientType=0 ); /* IE6-8 */
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#menu_parrot li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu_parrot ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
#menu_parrot ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
#menu_parrot ul a {
padding: 12px;
width: 150px;
color: #fff;
border-bottom: 1px dotted #86A800;
border-radius: 5px;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu_parrot ul a:hover {
background: rgb(166,198,83);
color: #fff;
}
#menu_parrot ul:first-child {
border-left: 0;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
}
#menu_parrot ul:last-child a {
border-right: 0;
-moz-border-radius:5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
4. and paste the following HTML Code where you want to show Navigation menu.
<ul id="menu_parrot">
<li><a href="">Home</a></li>
<li><a href="">Blogger</a>
<ul>
<li><a href="">Widgets</a></li>
<li><a href="">Plugin</a>
<ul>
<li> <a href="">Facebook</a></li>
<li> <a href="">Twitter</a></li>
<li> <a href="">Pinterest</a></li>
<li> <a href="">Google Plus</a></li>
<li> <a href="">Adsense</a></li>
<li> <a href="">Custom</a>
<ul>
<li> <a href="">Hello Bar</a></li>
<li> <a href="">Earning Boster</a></li>
<li> <a href="">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Tips Tricks</a></li>
<li><a href="">Blogger News</a></li>
<li><a href="">Blogger Help</a></li>
</ul>
</li>
<li><a href="">Template</a>
<ul>
<li><a href="">Blogger</a>
<ul>
<li><a href="">By Column</a>
<ul>
<li><a href="">1 Column</a></li>
<li><a href="">2 Column</a></li>
<li><a href="">3 Column</a></li>
</ul>
</li>
<li><a href="">By Color</a>
<ul>
<li><a href="">Red</a></li>
<li><a href="">Blue</a></li>
<li><a href="">Orange</a></li>
</ul>
</li>
<li><a href="">By Width</a></li>
</ul>
</li>
<li><a href="">WordPress</a></li>
</ul>
</li>
<li><a href="">Faqs</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
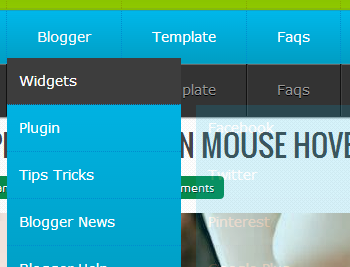
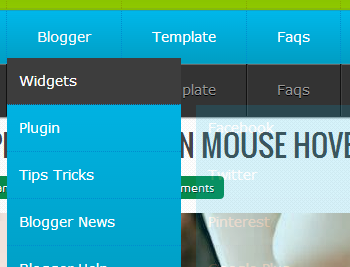
How to add it blogger (Menu Style 2)

1. Go to your Blogger Dashboard>>Template>>Edit Html
2. Find following code in your template.
#menu_ferozi {
width: 960px;
margin: 0px auto;
border: 1px solid #17A2C1;
background: rgb(0,183,234); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: -moz-linear-gradient(top, rgba(0,183,234,1) 0%, rgba(0,158,195,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,183,234,1)), color-stop(100%,rgba(0,158,195,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-8 */
}
#menu_ferozi, #menu_ferozi ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu_ferozi:before,
#menu_ferozi:after {
content: "";
display: table;
}
#menu_ferozi:after {
clear: both;
}
#menu_ferozi li {
float: left;
border-right: 1px dotted #008DCE;
-moz-box-shadow: 0px 0 0 #F95700;
-webkit-box-shadow: 0px 0 0 #F95700;
box-shadow: 0px 0 0 #F95700;
position: relative;
}
#menu_ferozi a {
float: left;
padding: 15px 30px;
color: #fff;
letter-spacing: 4;
text-transform:inherit;
font-family: Verdana, Helvetica;
font-size: 14px;
text-decoration: none;
}
#menu_ferozi li a:hover {
background: #333;
}
#menu_ferozi li:hover > a {
color: #fafafa;
}
*html #menu_ferozi li a:hover {
/* IE6 only */
color: #fafafa;
}
#menu_ferozi ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 47px;
left: 0;
z-index: 1;
background: rgb(0,183,234); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: -moz-linear-gradient(top, rgba(0,183,234,1) 0%, rgba(0,158,195,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,183,234,1)), color-stop(100%,rgba(0,158,195,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,183,234,1) 0%,rgba(0,158,195,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-8 */
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
#menu_ferozi li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu_ferozi ul ul {
top: 0;
left: 174px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
#menu_ferozi ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
#menu_ferozi ul a {
padding: 12px;
width: 150px;
color: #fff;
border-bottom: 1px dotted #008DCE;
_height: 12px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu_ferozi ul a:hover {
background-color:#3d3d3d;
color: #fff;
}
4. and paste the following HTML Code where you want to show Navigation menu.
<ul id="menu_ferozi">
<li><a href="">Home</a></li>
<li><a href="">Blogger</a>
<ul>
<li><a href="">Widgets</a></li>
<li><a href="">Plugin</a>
<ul>
<li> <a href="">Facebook</a></li>
<li> <a href="">Twitter</a></li>
<li> <a href="">Pinterest</a></li>
<li> <a href="">Google Plus</a></li>
<li> <a href="">Adsense</a></li>
<li> <a href="">Custom</a>
<ul>
<li> <a href="">Hello Bar</a></li>
<li> <a href="">Earning Boster</a></li>
<li> <a href="">Clock</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Tips Tricks</a></li>
<li><a href="">Blogger News</a></li>
<li><a href="">Blogger Help</a></li>
</ul>
</li>
<li><a href="">Template</a>
<ul>
<li><a href="">Blogger</a>
<ul>
<li><a href="">By Column</a>
<ul>
<li><a href="">1 Column</a></li>
<li><a href="">2 Column</a></li>
<li><a href="">3 Column</a></li>
</ul>
</li>
<li><a href="">By Color</a>
<ul>
<li><a href="">Red</a></li>
<li><a href="">Blue</a></li>
<li><a href="">Orange</a></li>
</ul>
</li>
<li><a href="">By Width</a></li>
</ul>
</li>
<li><a href="">WordPress</a></li>
</ul>
</li>
<li><a href="">Faqs</a></li>
<li><a href="">About</a></li>
<li><a href="">Contact</a></li>
</ul>
The widget is extremely easy to be edited. To change links title simply replaced the text with your page titles and replace the hash sign (#) with respective links.
and you are done…!!!! Don’t Forget To check our previous Menus.
For any further help please feel free to post your queries in the comment box below. Its Very Handy, Light weight and Professional navigation Which you all can use to get rid of scripts and bulky menus that uses CSS3 and takes a lot of time to load. Thanks For Reading our Post.
 Till now, you have already learnt, how to submit your blog into DMOZ Open directory. So today, I will show you the way how to check your website DMOZ listed or not yet. You may install browser extension to trace the listing, but it is subject to how fast the provider index those data. DMOZ submission is manage by volunteer, it is very dependent on their free time. Some fast and some slow, another possibility your listing may be rejected. If you are looking for a tool to check your DMOZ listing of your website(s) or blog's, you don’t need to look any further. You are able to check a site’s listing without any tool by make a search hit on DMOZ search box. just follow the steps below and you're done….!!! Enjoy!
Till now, you have already learnt, how to submit your blog into DMOZ Open directory. So today, I will show you the way how to check your website DMOZ listed or not yet. You may install browser extension to trace the listing, but it is subject to how fast the provider index those data. DMOZ submission is manage by volunteer, it is very dependent on their free time. Some fast and some slow, another possibility your listing may be rejected. If you are looking for a tool to check your DMOZ listing of your website(s) or blog's, you don’t need to look any further. You are able to check a site’s listing without any tool by make a search hit on DMOZ search box. just follow the steps below and you're done….!!! Enjoy!













 Pinning an image just got easier and more intuitive with this hover button. You may have noticed that some professional photographer website have custom pinterest hover button for their website's professional images, with Word Press it’s quite straightforward, whereas with Blogger it can be much more complicated, mostly for those who are hate modifying the code for their blog template.Now luckily we're excited to tell that pinterest developer team finally made an official image hover pin it button for blogger. The on hover pin it button appear just like the regular pin it button, but it only shows up when a person mouse over an image.The pin it button should disappear again when your mouse-cursor is not on the image anymore.They look great on pages with lots of images and might look and feel better if your design is on the minimal side. Pinterest developer team made it very easy to install on your blogger blog. It only takes one line of code to get the button on mouse over the image. So follow the simple step below.
Pinning an image just got easier and more intuitive with this hover button. You may have noticed that some professional photographer website have custom pinterest hover button for their website's professional images, with Word Press it’s quite straightforward, whereas with Blogger it can be much more complicated, mostly for those who are hate modifying the code for their blog template.Now luckily we're excited to tell that pinterest developer team finally made an official image hover pin it button for blogger. The on hover pin it button appear just like the regular pin it button, but it only shows up when a person mouse over an image.The pin it button should disappear again when your mouse-cursor is not on the image anymore.They look great on pages with lots of images and might look and feel better if your design is on the minimal side. Pinterest developer team made it very easy to install on your blogger blog. It only takes one line of code to get the button on mouse over the image. So follow the simple step below.
