In earlier posts i posted tips on How to
Submit Your Website Sitemap To
Google Webmaster tools.
Today in this post i am going to show you how submit blogger sitemap to Webmaster tools. Sitemaps basically show Google search bots you recent activity quicker and without the bells and whistles than can cause crawl errors. Submitting sitemap to Google is the best way to increase your traffic. Submitting a sitemap means to send request to search engine for the indexation of your blog's all posts and pages in search engine. If you have a blog which contains 30/40 posts, pages then you must submit sitemap to search engines in order to increase the traffic of your blog. The first sitemap only contains your 26 most recent posts ! If you have more than 26 posts they are not indexed.You should still add both sitemaps, the more the better. There are two main steps to submit sitemap. First is verifying your blog on Google Webmasters Tools and second is submitting the sitemap. So friends what are you waiting for, let's start it.
Step 1. Verify Your Blog in webmaster tool
Go To
Webmasters Tool and sign in with your Google account. After signing in, you will be on homepage and there you will see all the blogs of you. If you are using blogger then all the blogs will be automatically added to Google webmasters tools because blogger belongs to Google. So, to verify your blog click on 'Manage Site' drop down menu in the right side of your webmaster dashboard and go to “Verify This Site”. like screenshot below.

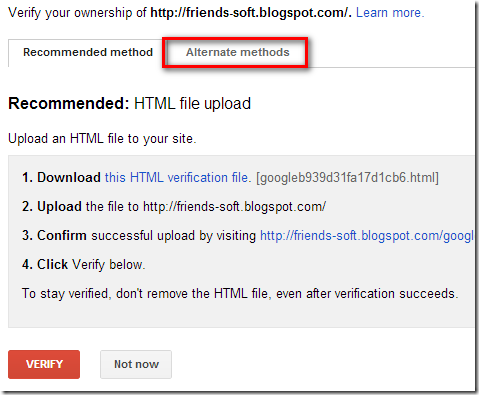
2. Next click on alternative method like screenshot below.

3. Click on HTML TAG circle like screen shoot below you will see HTML META TAG For verification your website or blog.

4. Copy the meta tag (for example, <meta name="google-site-verification" content="z5mJLjVGtEe5qzCefW1pamxI7H46u19n4XnxEzgl1AU" />) from the Instructions box.
5. In a new browser window or tab, navigate to the Google Site you wish to verify. (You will need to go back to the Webmaster Tools page, so do not close it.)
6. Paste Meta Tag after opening “<head>” Section.

7. Click "Save changes."
8. Go back to the Webmaster Tools page where you copied the meta tag.
9. Click "Verify." and you're done!!!!
Step 2. Submit your sitemap to Google Webmaster tools
Sitemap 1
Go to your blog and look at your blogs address in the browser at the top of the page it will be :
http://www.YOURBLOGNAME.blogspot.com/
or if you have a custom domain :
http://www.YOURBLOGNAME.com/
in our case http://bl0gger-tricks.blogspot.com
Step 2.
Add the following to the end of your blogs URL :
robots.txt
So now you have :
http://www.YOURBLOGNAME.blogspot.com/robots.txt
http://www.YOURBLOGNAME.com/robots.txt
in our case
http://www.bl0gger-tricks.blogspot.com
and go to the address
Step 3.
The Page text look like this.
User-agent: Mediapartners-Google
Disallow: User-agent: *
Disallow: /search Sitemap: http://www.YOURBLOGNAME.blogspot.com/feeds/posts/default?orderby=updated in our case look like this.
User-agent: Mediapartners-Google
Disallow: User-agent: *
Disallow: /search Sitemap: http://www.bl0gger-tricks.sblogspot.com/feeds/posts/default?orderby=updated Above as i have highlighted in Olive is your site map address - Keep this you will need it later.
Sitemap 2
This is default 'atom 500' address :
- atom.xml?redirect=false&start-index=1&max-results=500
Note:-The above code is for 1 to 500 posts and if you have more than 500 posts published on your blog then just copy the line below and paste it on that text box and add it. if you have not confirmed how many posts you have on your blog. Go and check your blogger dashboard to see how many posts have you written.
- atom.xml?redirect=false&start-index=1&max-results=500
atom.xml?redirect=false&start-index=501&max-results=500
You have now successfully generated the sitemaps.
1. Now Time to add Sitemaps to
google. Go To
Webmasters Tool and sign in with your Google account.
You will see list of all blogs that you created at blogger. Like Screenshot below click on your blog address.

2. Next click on Optimization. like screenshot below.

3. Next click on Sitemaps and add/text sitemap

4. In the blank form paste your first sitemap and then click "Submit Sitemap". Repeat this step for remaining sitemaps until you have finished submitting all the sitemaps that you generated.
Now Google will take only three days to crawl and index every single page of your blog.
and after 1-3 days your indexed URLS look like this. Click on image for large view.

You have successfully submitted your sitemap to Google and if you are still unable to submit your sitemap then leave a comment below and let me know that why your sitemap is not submitting. I'll try my best to help you. Happy Blogging thanks for reading our post. Keep up to date with new features and opportunities by subscribing to this blog via email Notification, adding our
Google+ page to your circles or like us our page on
facebook. Thanks for reading our posts.
 Floating feedback buttons have become fairly common place, and I have yet to see someone that doesn't understand how to use them. So the advantage of using a floating feedback button is that you will get a lot more feedback. This is not necessarily desirable, as it will likely increase your support costs, but for most companies it's a good idea. You also have to make sure that it fits into the overall design of your website or blog, and that it doesn't distract from your content. I always prefer presenting users with just-in-time feedback moments if possible. For example: after completing a check-out process present the user with a follow-up survey. Considering the fact your user has just committed to your organization/website chances are pretty good that they are willing to spend some time on your feedback. So Today i will going to sharing with you a Great feedback buttons and how to add Floating Feedback to your blogger blog or website. The set below consists of 36 PNG buttons along with the CDR file if in case you wanted a color of your choice.
Floating feedback buttons have become fairly common place, and I have yet to see someone that doesn't understand how to use them. So the advantage of using a floating feedback button is that you will get a lot more feedback. This is not necessarily desirable, as it will likely increase your support costs, but for most companies it's a good idea. You also have to make sure that it fits into the overall design of your website or blog, and that it doesn't distract from your content. I always prefer presenting users with just-in-time feedback moments if possible. For example: after completing a check-out process present the user with a follow-up survey. Considering the fact your user has just committed to your organization/website chances are pretty good that they are willing to spend some time on your feedback. So Today i will going to sharing with you a Great feedback buttons and how to add Floating Feedback to your blogger blog or website. The set below consists of 36 PNG buttons along with the CDR file if in case you wanted a color of your choice. 














![gogole_thumb[2] gogole_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGKqqT91M2d0WEPS307cKz3eZoy5Cy6IZUA0rEd1ABDE1IUisbjFA75bYnocNKkMsNT-SsSP0AegLAEwZf33DAk2NsQCn5Co5e0gQGGxh_YVR7tBrrFY4U0iqwj7oy3Xv00_84A834Hj0D/?imgmax=800)