 A blog is an opportunity for you to establish your expertise in your field and updating it regularly with relevant content in order to passionate that idea. It also helped you to gaining people’s trust on the internet world. Today in this article we will tell you some of the reasons that you should need to start your blog. I really hope that the information below will encourage you enough to make your won personal or professional blog.
A blog is an opportunity for you to establish your expertise in your field and updating it regularly with relevant content in order to passionate that idea. It also helped you to gaining people’s trust on the internet world. Today in this article we will tell you some of the reasons that you should need to start your blog. I really hope that the information below will encourage you enough to make your won personal or professional blog.1. Give You an Online Voice and Good Reputation
By starting a blog, you giving yourself an online voice. For example, the most biggest companies like Samsung, Nokia, Blackberry, Apple and e.g also manage their reputation by publishing new articles through the blogs. By publishing your stories, you can establish direct credibility in the readers mind and make a good reputation on the web world and also establishing a blog provides a more intimate relationship with new people.2. You Will become a better writer
Translation of human experience into an artful literary presentation is the art of writing. Writing is a careful craft that follows certain literary techniques and maintains field standards. At its core, writing is communication, it is about recoding thoughts on paper and compelling others to agree with them. To that end, writing “just like every other form of communication that has ever existed” improves with practice. Blogging will not force you to become a better writer, it will just happen as you do it.3. Blogging Help Peoples By Sharing Knowledge
Blogging has one of the most important components to my career since 2009, and I’m always on the lookout for stories of others who have used blogging to jumpstart lagging careers, find new professional passions, and ultimately use the written word as a means to reach greater levels of success. I never really set out to be a blogger, I had never even really read blogs before i started my own, but within a month of blogging i knew it was something I wanted to do professionally. Lastly we just say it,You Matter Very Much
Your Life is Priceless
No One Else Can Play Your Part
So keep writing your priceless thoughts for others. Every blogger helps other people in their own way. I remember that when I started to get comments saying thanks for providing such valuable article. It was very heart-warming and I still remember that moment.
4. You Will Become a Valuable Person
One of the most powerful ways to know yourself is through writing. Writing helps you connect to your inner wisdom, well blogging obviously improves your writing skills. Your will start thinking more intentionally about who you are and who you want to become. try to write something important and surround yourself with people who love you, want the very best for you and will help you grow. lastly we just say live your life in a way that makes you want to be a better person.5. You Will Meet With New Thoughts and People
On blog you can write about any number of things. Keep friends updated on your life or write about your concerns and accomplishments. A blog can be as personal, or impersonal, as you want it to be. People can meet and point out new ideas by joining blog comment section, also by discussing errors through out emails. Another benefit of using the internet as an independent artist is that you can foster a direct connection with your fans and supporters without any middleman.6. You Can Make More Money
Frugality is an important part of personal finance. By managing your expectations and living with your means, you’re more likely to be wealthier and happier. A blog itself isn’t really a business, it’s more of a platform for other income streams. Your content alone won’t likely make you money. Instead, you will have to get advertisers, sell services like consulting or speaking, use affiliate marketing to get a percentage of sales from links people click on your blog, or maybe offer products like ebooks or premium contents to actually generate income.7. You Will Inspire Others People
You cannot inspire others unless you exude enthusiasm yourself. To motivate and inspire people at work, show them you are passionate about what you do. Your passion for your hobbies can be infectious. Not only is it easier to write and blog about the things that matter to you most, but people can tell when you are writing about something you really and truly care about. You can write about anything you want on your blog. But if you are looking to extend your reach and really inspire others, try to write unique articles and you must promote your articles on social media and watch your readership growth. Just as staying in touch with fans is important, networking and sharing with others increase your online repute.8. You Can Stay In Touch When You Are a Blogger
For Example starting study abroad, blog is a creative and expressive way to catalogue your experiences and share your adventures with the family, friends and also with other peoples who are like to read interesting stories. With a blog you can explain the places you go, show off some knowledge and express your feelings about what’s going on in your photo and videos. While most people in these days stay in touch through Facebook, Twitter, Google Plus, Pinterest and Instagram there are certainly people you may want to keep updated. But every family member aren’t like to stay every time on social media, but we still wanted to share stories, pictures and videos with them, you can share these updates via making a free blog.Offering e-mail delivery of some or all of your blog content to your readership can attract users who aren’t comfortable with some of the fancier technologies, such as RSS.
I hope you must like the above lines if anything wrong please tell us in the comment i will try to update. Seriously, once you try this please come back and tell us about your amazing days by posting your precious ideas in the comments section. Subscribe our news for more spicy articles. Enjoy!
 Recently a lot of my readers have been saying me please sharing that floating bar which is you are using on your blog. So today we are going to bring it here for our valuable readers. To add as much value as possible i’ve included some other social sharing buttons plugins in the bar so your website or blog readers have more choice when he/she decide to share your articles. Social Share Buttons let the user stay on the site and share the content on their social media profiles with just a click and without leaving the site. Site visitors can choose interesting content to share, click on the social share button and easily post an update to their social media profiles. Check the previous version?
Recently a lot of my readers have been saying me please sharing that floating bar which is you are using on your blog. So today we are going to bring it here for our valuable readers. To add as much value as possible i’ve included some other social sharing buttons plugins in the bar so your website or blog readers have more choice when he/she decide to share your articles. Social Share Buttons let the user stay on the site and share the content on their social media profiles with just a click and without leaving the site. Site visitors can choose interesting content to share, click on the social share button and easily post an update to their social media profiles. Check the previous version? 



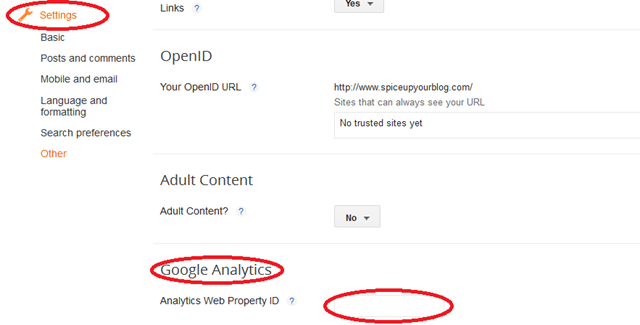
 Tracking visitor and activity on your blog is very important. When it comes to Tracking web-user statistics "Google Analytics" is the best tool for in the internet world, That's why we would recommend every blogger user to start using it.In addition to the usual traffic metrics (page views, visits, unique visitors, bounce rate, time on site etc.). If you want to use Google analytics features so then first you will need an Analytics account from which to access the stats this can be connected to your Gmail account you use on Blogger. You can track all activity for your blog by adding the Google analytics property id, So if you want to track follow the below steps. Adding Google Analytics to a Blogger blog is easy, and it doesn’t even involve copy-pasting Java Scripts.
Tracking visitor and activity on your blog is very important. When it comes to Tracking web-user statistics "Google Analytics" is the best tool for in the internet world, That's why we would recommend every blogger user to start using it.In addition to the usual traffic metrics (page views, visits, unique visitors, bounce rate, time on site etc.). If you want to use Google analytics features so then first you will need an Analytics account from which to access the stats this can be connected to your Gmail account you use on Blogger. You can track all activity for your blog by adding the Google analytics property id, So if you want to track follow the below steps. Adding Google Analytics to a Blogger blog is easy, and it doesn’t even involve copy-pasting Java Scripts. 



 Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.
Iframes are useful for a wide variety of content and especially for in-site navigation where you can use on to load pages or code snippets dynamically on a page without being an AJAX programmer and without using any javascript. There are many ways this can by helpful when building a website. Iframes are particularly helpful when are using a third party website and you want your website visitors to interact with it without leaving your website.