
- its irritating looking your blog professional.
- you can b flagged by anyone.
- its allows you to see other blogs by clicking on next button. which may contain objectionable content like porn explicit content.
- If you want your blog look like professional website.
- if Google user logged in with Gmail or Google account but they haven't Administrator right for the blog they are looking at they can see their own Google Account name, A link to their own blogger Dashboard and sign out link.
Update:
In 2012 when Google update blogger interface I have two Method to remove blogger navbar.
Method 1.
1. before any editing in your template make your template backup. ( Here you can see how to make a template backup)
2. go to your blogger template editor (in blogger dashboard) and go Edit Template>>Proceed and press ctrl+f and find these lines.
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'/>
</b:section>
3. and remove these lines from your template. and click save.
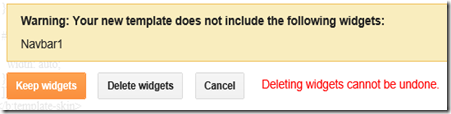
Note: When You Click on Save Blogger Show This type Warning Massage. you must click on Delete Widgets.
That’s it. save you template and refresh your home page and see result.
Method 2.
1. go to your blogger dashboard>> layout>> and find Navbar Widget and click Edit.
and check rounded box where you see off. and click save button.
if the Navbar turned off, then your blog will show you except that the space where the Navbar was be filled with solid background at the top.
and we have question how to remove this filled background gap.
1. go to your blogger dashboard>>template>>Edit Template ( here you can see how to make a template backup)
and find these lines.
/*Variable definitions
2. Put this code before>> /*Variable definitions.
#navbar { height: 0px; visibility: hidden; display: none;}
Note:- if we see this problem in method 2 we recommend use method 1 for doing this.
now save your template. and see result.
if you have any questions and leave a comment below in comment Sections. happy blogging!


This comment has been removed by a blog administrator.
ReplyDelete