Create your Kontactr account which is free of cost.
1. Go to Kontactr Website
2. click on signup now button.

3. Fill the required fields. YOUR NAME, USERNAME, YOUR VALID EMAIL, PASSWORD and click on sign up button.
4. when you submit your signup request you need validate your free account before using kontactr contact form.
5. Go to your inbox and verify your ownership of kontactr free account.
6. once you verify your account login with your account and get your free contact form.
Note:- you can create only one contact form for each email account.
7. login with your username and password you can see windows like this. click on customize link and customize your contact form.

8. change colors, Background color, text color, box text color, change these colors with your blogger template color. and get form code below Ajax widget which I showing above.
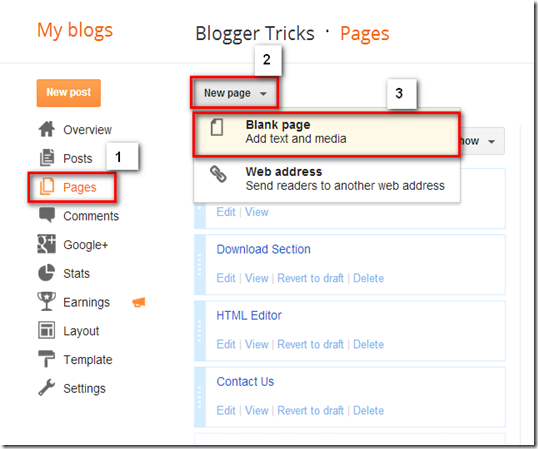
and now time to add contact to your blog. go to your blogger dashboard>> pages>> new page and choose black page for text or media.


9. copy the Ajax widget code and paste in blogger html tab. and click on preview if preview is looking good then click on save and enjoy your free contact form.
the details used to submit the contact form will emailed to the address which you used for signup. and kontactr cant save any of your personnel data. and I am very excited with kontactr free simple form offer. thanks for reading our post if you have a any trouble with doing this….
plz leave your comment and below in comment.











 )
)